準備課題 CSS 3,4
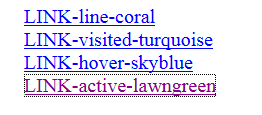
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css"/> <title>リンクの文字色</title> <style type="text/css"> <!-- a:link{ color:#0000fe; } a:visited{ color:#880088; } a:hover{ color:#ff6600; } a:active{ color:#ff0000; } ul{ list-style-type:none; } --> </style> </head> <body> <ul> <li><a href="#">LINK-line-coral</a></li> <li><a href="#">LINK-visited-turquoise</a></li> <li><a href="#">LINK-hover-skyblue</a></li> <li><a href="#">LINK-active-lawngreen</a></li> </ul> </body> </html>
【CSS04】 リンクの背景色(擬似クラス)
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css"/> <title>リンク色の文字2 </title> <style type="text/css"> <!-- ul{ list-style-type:none; border-top:2px solid white; width:150px; background-color:#ffa500; } a:link{ color:#ffffff; background-color:coral; } a:visited{ color:#ffffff; background-color:turquoise; } a:hover{ color:#ffffff; background-color:skyblue; } a:active{ color:#ffffff; background-color:lawngreen; } --> </style> </head> <body> <ul> <li><a href="#">LINK-line-coral</a></li> <li><a href="#">LINK-visited-turquoise</a></li> <li><a href="#">LINK-hover-skyblue</a></li> <li><a href="#">LINK-active-lawngreen</a></li> </ul> </body> </html>
回答を待ちます。かなり崩れた結果でした。#navを使えばよいのか?後でまた、やり直します。